V dnešnom diely sa pozrieme na krátky tutoriál, ktorý vysvetlí generovanie stránok do TabControlu vo WPF.
Úvod
Keďže TabControl vám nedovoľuje jednoduchým spôsobom pridávať nové karty, ukážeme si to na jednoduchom príklade webového prehliadača.
Príprava
Ako príprava by sa dalo považovať vytvorenie ovládacieho prvku predstavujúceho obsah jednej karty. Pokiaľ si ho vytvoríte ako jeden prvok, budete mať menej práce z ručným rozmiestňovaním prvkov.
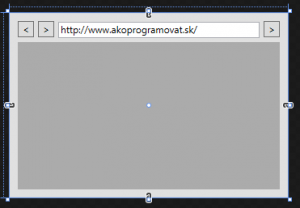
Do vášho prvku odporúčam vložiť TextBox, ktorý bude obsahovať URL stránky, WebBrowser na jej zobrazenie a ovládacie tlačidlá (najlepšie tri).
Môj vyzerá nasledovne. Odporúčam vám urobiť ho podobne, keďže s týmto príkladom budeme pracovať aj v ďalšom diely.
Keďže sme si o WebBrowseri ešte nehovorili, tak vám tu napíšem pár jeho metód, ktoré budeme používať. Jedná sa hlavne o GoBack a GoForward. Tiež budeme používať jeho vlastnosti Source, pomocou ktorej nastavíme adresu a vlastnosti CanGoBack a CanGoForward.
Adresa pre vlastnosť Source sa zadáva ako premenná typu Uri. Tú budeme generovať pomocou triedy UriBuilder.
private void goButton_Click(object sender, RoutedEventArgs e)
{
UriBuilder builder = new UriBuilder(urlBox.Text);
browser.Source = builder.Uri;
urlBox.Text = builder.Uri.ToString();
}
TabControl
Na začiatku si vytvorte nový TabControl, do ktorého umiestnite dva taby, pričom prvý môžete označiť ako chcete, ale druhý označte len písmenom +. Do toho prvého ešte vložte váš prvok a nastavte mu šírku aj dĺžku na Auto.
<TabControl x:Name="tabControl">
<TabItem Header="AkoProgramovať.sk" PreviewMouseDown="TabItem_PreviewMouseDown_Page">
<local:BrowserPage Width="Auto" Height="Auto"/>
</TabItem>
<TabItem Header="+" PreviewMouseDown="TabItem_PreviewMouseDown_Plus"/>
</TabControl>
Obom TabItemom nezabudnite priradiť event PreviewMouseDown.
TabItem „Plus“
TabItem označený znakom plus pre nás bude slúžiť ako tlačidlo na pridanie novej karty. Preto po kliknutí ľavím tlačidlom myši vytvoríme novú kartu, pridáme jej obsah, značenie a vložíme ju do tabcontrolu.
private void TabItem_PreviewMouseDown_Plus(object sender, MouseButtonEventArgs e)
{
if (e.LeftButton == MouseButtonState.Pressed)
{
//Vytvoríme nový objekt BrowserPage
BrowserPage page = new BrowserPage();
//A nastavíme mu automatickú veľkosť.
page.Width = double.NaN;
page.Height = double.NaN;
//ROvnako vytvoríme nový TabItem
TabItem item = new TabItem();
//Priradíme mu vlastnosti
item.Header = "Nová Karta";
item.Content = page;
//A PreviewMouseDown event
item.PreviewMouseDown += TabItem_PreviewMouseDown_Page;
//Následne tabitem pridáme do tabcontrolu
tabControl.Items.Insert(tabControl.Items.Count-1, item);
//a zamerame sa nańho
item.Focus();
UpdateLayout();
//Na záver program informujeme, že sme sa o všetko potrebné postarali sami
e.Handled = true;
}
}
TabItem z webom
TabItem, ktorý bude obsahovať váš prehliadač pomenujte bude tiež obsahovať event PreviewMouseDown a tento krát bude reagovať na stredné tlačidlo.
V prípade, že máme v TabControli viac ako dve karty (čiže jednu z webom a tlačidlo plus), tak kartu na ktorú sme klikli stredným tlačidlom zavrieme.
private void TabItem_PreviewMouseDown_Page(object sender, MouseButtonEventArgs e)
{
if (e.MiddleButton == MouseButtonState.Pressed)
{
//Informujeme program o tom, že sme sa o všetko postarali sami
e.Handled = true;
if (tabControl.Items.Count > 2)
{
//A ak sú v tabcontroli viac ako 2 taby, tak ten na ktorý sme klikli odstránime
tabControl.Items.Remove((TabItem)sender);
}
}
}
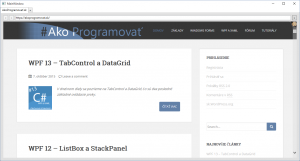
Na záver vám tu dávam fotku nášho veľmi jednoduchého „prehliadača“. Nabudúce budeme pokračovať v jeho tvorbe na ukážke ďalšej funkcie WPF a to dátovom presmerovaní (alebo aj odkazovaní), anglicky Data Bindning.