V tomto diely sa pozrieme na ďalšiu trojicu prvkov. Tento krát sa bude jednať o prvky zamerané na text a to TextBlock, TextBox a ComboBox.
Úvod
TextBlock je prvok podobný Labelom, ktoré sme si už predstavili, no je viac zameraný na zobrazovanie dlhších a formátovaných textov. TextBox slúži na zadávanie textu používateľom a ComboBox ho rozširuje o výber zo zoznamu.
TextBlock
TextBlock v WPF dovoľuje zobraziť dlhší a formátovaný text, ktorý je definovaný jeho obsahom. Jeho text je možné priradiť aj vlastnosti Text, no používať obsah TextBlocku je rozumnejšie.
V prípade, že zadávate do obsahu text, je možné využiť možnosť pridania ďalšieho riadku pomocou tagu LineBreak alebo formátovania pomocou tagov Bold, Italic, Underline a ďalších.
TextBlock x:Name="textBlock" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10,10,0,0" Width="Auto" Height="Auto">
TextBlock dovoľuje používať nové riadky,<LineBreak/>
a formátovanie textu. Napríkľad <Bold>tučné písmo</Bold>, alebo <Italic>kurzíva</Italic>.
</TextBlock>
TextBox
![]()
TextBox narozdiel od TextBlocku dovoľuje zadávať text priamo používateľovi. Jeho text sa nachádza v jeho obsahu alebo vo vlastnosti Text.
Zo zaujímavých vlastností je dobré spomenúť UndoLimit, ktorý vám dovoľuje nastaviť, koľko zmien textu je možné vrátiť. Tiež je dobré zmieniť, že sa často používa s eventom PreviewKeyDown.
<TextBox x:Name="textBox" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10,10,0,0" TextWrapping="Wrap" Text="TextBox" Width="Auto" Height="Auto"/>
ComboBox
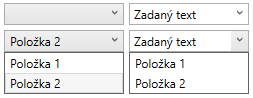
ComboBox rozširuje možnosť TextBoxu o výber zo zoznamu.
Vďaka jeho vlastnosti IsEditable je možné použiť ho ako samostatný otvárateľný zoznam. Vlastnosť IsDropDownOpen automaticky otvorí zoznam po zapnutí aplikácie, alebo po jej zmene počas behu. Vlastnosť Text obsahuje text, ktorý je práve zobrazený v ComboBoxe, no len za predpokladu, že je upraviteľný. Položky zoznamu sú uchované ako jeho podriadené tagy.
<ComboBox HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top" Width="120">
<ComboBoxItem Content="Položka 1" />
<ComboBoxItem Content="Položka 2"/>
</ComboBox>
<ComboBox HorizontalAlignment="Left" Margin="135,10,0,0" VerticalAlignment="Top" Width="120" IsEditable="True" Text="Zadaný text">
<ComboBoxItem Content="Položka 1" />
<ComboBoxItem Content="Položka 2"/>
</ComboBox>
<ComboBox HorizontalAlignment="Left" Margin="135,37,0,0" VerticalAlignment="Top" Width="120" IsEditable="True" IsDropDownOpen="True" Text="Zadaný text">
<ComboBoxItem Content="Položka 1"/>
<ComboBoxItem Content="Položka 2"/>
</ComboBox>
<ComboBox HorizontalAlignment="Left" Margin="10,37,0,0" VerticalAlignment="Top" Width="120" IsDropDownOpen="True" SelectedIndex="1">
<ComboBoxItem Content="Položka 1" />
<ComboBoxItem Content="Položka 2"/>
</ComboBox>
Tým sme si prebrali tieto tri prvky a nabudúce si pre zmenu ukážeme kategóriu vlastností Layout.