V tomto diely sa pozrieme na základný ovládací prvok, ktorý je nevyhnutný pre pridávanie ďalších prvkov do vašej aplikácie. Jedná sa o Grid.
Úvod
Grid je ovládací prvok, ktorý vám dovoľuje vkladať viac ako jeden iný prvok do hlavného okna. Tiež vám umožňuje (čo je nadmieru užitočné) pridané prvky zarovnávať do mriežky – je totiž možné nastaviť, aby boli vždy napríklad 5 px od ľavého okraja atď.
Absolútne zarovnávanie
Pokiaľ chcete prvok, ktorý sa nachádza vo vašom gride zarovnávať absolútne (čiže vždy o rovnaký počet pixelov), stačí ho do gridu vložiť. Následne máte niekoľko možností ako zarovnávanie nastaviť.
A) Designer
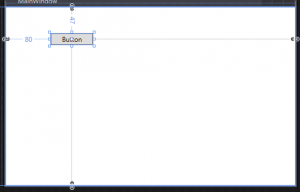
Zarovnávanie môžete nastaviť v designeri. Po vložení prvku do gridu a jeho vybraní sa vám zobrazia čiary označujúce zarovnanie.
Tieto čiary vám pomôžu lepšie zarovnať prvok aby pasoval k ostatným, ktoré v gride máte. Všimnite si aj malé „reťaze“ na koncoch čiar, ktoré označujú prepojenie z okrajom. Reťaz môže mať dva stavy – uzamknutý![]() alebo odomknutý
alebo odomknutý![]() . Pokiaľ je znak uzamknutý, znamená to, že váš prvok je napevno pripojený k tomu okraju a bude si od neho vždy udržovať rovnakú vzdialenosť. Toto uzamknutie je možné nastaviť aj dvom protiľahlým stranám a v tom prípade sa prvok bude automaticky rozťahovať.
. Pokiaľ je znak uzamknutý, znamená to, že váš prvok je napevno pripojený k tomu okraju a bude si od neho vždy udržovať rovnakú vzdialenosť. Toto uzamknutie je možné nastaviť aj dvom protiľahlým stranám a v tom prípade sa prvok bude automaticky rozťahovať.
B) XAML
Nastavenie zarovnania môžete ovplyvniť aj priamo cez kód designera. Na výber zarovnania ku strane sa používajú vlastnosti VerticalAlignment a HorizontalAlignment. VerticalAlignment môže mať hodnoty Top, Bottom, Center a Stretch, pričom prvé zarovnáva k vrchu, druhé ku spodnej časti gridu, tretie umiestni prvok do stredu a posledné ho roztiahne medzi oboma okrajmi. HorizontalAlignment má rovnaké vlastnosti, len namiesto Top a Bottom je to Left a Right. Vzdialenosť od konkrétnych strán potom nastavujete vo vlastnosti Margin, ktorá ma tvar Margin=“Left,Top,Right,Bottom“.
Príkľad :
<Button x:Name="button" Content="Button" Margin="100,50,0,0" VerticalAlignment="Top" HorizontalAlignment="Left" Width="60" Height="20"/>
Tento button je umiestnený 100 pixelov zľava a 50 pixelov zhora.
Relatívne zarovnanie podľa mriežky.
Pokiaľ chcete zarovnávať prvky podľa mriežky, ktorá bude mať percentuálnu veľkosť, je to možné. Najprv však musíte definovať riadky a/alebo stĺpce.
Tie môžete pridať do gridu opäť dvoma spôsobmi – cez designer alebo cez xaml.
A) Designer
Aby ste pridali riadok, alebo stĺpec do gridu cez designer, stačí nájsť k hornému alebo ľavému okraju gridu a váš kurzor sa zmení na šípku s veľkým bielym plus. Následne už len stačí kliknúť a váš stĺpec/riadok sa pridá. Je zobrazovaný ako modrá čiara, ktorú môžete presunúť pomocou malej šípky hore alebo vľavo.
B) XAML
V XAML kóde pridávate riadky alebo stĺpce ako obsah gridu. Preto v ňom musíte vytvoriť nové objekty – Grid.RowDefinitions pre riadky alebo Grid.ColumnDefinitions pre stĺpce. Do nich môžete pridať nové stĺpce pomocou objektov RowDefinition alebo ColumntDefinition. Pre riadok nastavíte veľkosť vlastnosťou Height a pre stĺpec vlastnosťou Width. Pre relatívne veľkosti za veľkosť dajte znak hviezdička. Celková veľkosť sa potom rovnomerne rozráta (Môžete pridať tri riadky z veľkosťou 1* a rozdelia sa na tri rovnaké časti po celom gride, pretože veľkosti je 1:1:1).
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="1*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
Po pridaní riadkov môžete váš prvok umiestniť v designeri do vami vybranej bunky, alebo mu ju nastaviť v xaml pomocou vlastností Grid.Column a Grid.Row. Nezabudnite, že sa vždy začína nulou.
<Button x:Name="button" Content="Button" Margin="10,10,0,0" VerticalAlignment="Top" HorizontalAlignment="Left" Width="60" Height="20" Grid.Row="1" Grid.Column="1"/>
Tento button by bol umiestnení v druhom stĺpci a druhom riadku, 10 px od ľavého okraja a 10 px od horného okraja.
A týmto sme si prebrali prvok Grid, ktorý je nevyhnutný pre reálne využitie WPF a tak sa nabudúce pozrieme na funkčnosť základného prvku – Buttonu.

Pingback: WPF 9 - Rozloženie [Layout] – Ako programovať