V dnešnom diely sa pozrieme na TabControl a DataGrid, čo sú dva posledné základné ovládacie prvky.
Úvod
TabControl je silný ovládací prvok, ktorý vám dovoľuje vytvoriť karty vo vašej aplikácií. DataGrid vám pre zmenu dovolí zobraziť údaje v jednoduchej tabuľke.
TabControl
TabControl slúži ako multi-kontajner, vďaka ktorému môžete v rámci jedného okna zobraziť viacero stránok. Prepínanie funguje vďaka kartám, ktoré pravdepodobne poznáte z viacerých programov.
Čo sa týka vlastností, zaujímavá je TabStripPlacement, ktorá vám dovoľuje vybrať umiestnenie kariet – tie môžu byť hore, dole, vľavo alebo vpravo. Tiež možno využijete SelectedIndex, čo je vlastnosť obsahujúca index aktuálne vybranej karty.
<TabControl> </TabControl>
Aby ste do vášho TabControlu pridali karty, musíte do neho pridať objekty TabItem. Tým môžete nastaviť zobrazovaný názov pomocou ich vlastnosti Header.
<TabControl> <TabItem Header="Karta 1"> </TabItem> </TabControl>
Do týchto kariet je následne možné vkladať vlastný obsah, pričom ich odporúčam vždy vyplniť Gridom, kedže podporujú maximálne jeden objekt.
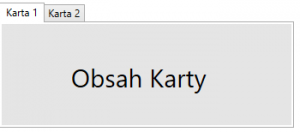
<TabControl>
<TabItem Header="Karta 1">
<Grid>
<Label Content="Obsah Karty"/>
</Grid>
</TabItem>
</TabControl>
DataGrid
DataGrid je jeden z prvkov pracujúcich z dátami, čiže si o ňom ešte neskôr niečo povieme. Zatiaľ vám však môžem povedať, že slúži na prácu z údajmi, ktoré dokáže zobraziť v prehľadnej tabuľke.
DataGrid síce nemá veľmi zaujímave vlastnosti, no je jej možné nastaviť mená stĺpcov. To sa robí z kódu XAML pomocou podobjektu DataGrid.Columns. Názov následne nastavíte ďalším objektom DataGridTemplateColumn.
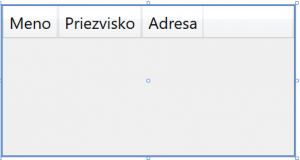
<DataGrid>
<DataGrid.Columns>
<DataGridTemplateColumn Header="Meno"/>
<DataGridTemplateColumn Header="Priezvisko"/>
<DataGridTemplateColumn Header="Adresa"/>
</DataGrid.Columns>
</DataGrid>
Keďže na používanie DataGridu je nutné prepájanie z dátami, tak si o ňom povieme viac neskôr. Na dnes to teda bude všetko a nabudúce sa pozrieme na dynamické pridávanie stránok do TabControlu.