V dnešnom, poslednom diely základných prvkov Windows Forms Aplikácií, kde si ukážeme štvoricu prvkov a to MonthCalendar, TreeView, ToolTip a NotifyIcon.
MonthCalendar

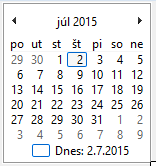
Ako môžete vidieť, jedná sa o primitívny, ale plne funkčný kalendár, ktorý je naozaj kvalitne spracovaný. Jeho hlavným eventom je DateChanged, ale je možné použiť aj DateSelected.
Hlavné vlastnosti sú MaxDate a MinDate označujúce najväčší a najmenší dátum, ktorý je možné vybrať. Užitočná funkcia MaxSelectionCount označuje koľko dní je možné najviac naraz označiť. Vlastnosť ShowToday zabrazí dole dnešný dátum a ShowTodayCircle označí dnešok priamo v kalendári. Nakoniec TodayDate vyberie aký je dnešný dátum a FirstDayOfWeek vyberá prvý deň v týždni – možnosť Default vyberá automaticky podľa nadstavenia Locale systému. Používateľom vybraný dátum sa nachádza v členoch SelectionStart, SelectionEnd a SelectionRange.
private void monthCalendar1_DateChanged(object sender, DateRangeEventArgs e)
{
DateTime today = DateTime.Today;
int age = today.Year - monthCalendar1.SelectionStart.Year;
if (monthCalendar1.SelectionStart > today.AddYears(-age)) age--;
checkBox1.Checked = (age >= 18);
}
TreeView

TreeView je používaný na tvorbu stromových zoznamov. Jeho event AfterSelect a aktivuje vždy keď sa zmení výber.
Hlavné vlastnosti TreeViewu sú ShowLines, ShowNodeToolTips, ShowPlusMinus a ShowRootLines. Tieto upravujú ako sa bude TreeView zobrazovať používateľovi.
Do TreeViewu je nutné pridávať itemi typu String alebo TreeNode. Pokiaľ použijete TreeNode, môžete doňho pridávať ďalšie itemi a tým vytvoriť stromový zoznam.
//Vytvoríme 3 itemi typu string, ktoré pridáme do TreeView
treeView1.Nodes.Add("Test1");
treeView1.Nodes.Add("Test2");
treeView1.Nodes.Add("Test3");
//Štvrtý item bude typu TreeNode a bude obsahovať jeden item typu string.
TreeNode node = new TreeNode();
node.Text = "Test4";
node.Nodes.Add("Test5");
treeView1.Nodes.Add(node);
ToolTip

ToolTip je informačná bublina, ktorá (väčšinou) vyskočí keď pridržíte myš nad konkrétnym prvkom. Eventom ToolTipu je Popup ktorý sa aktivuje keď ToolTip vyskočí.
Vlastnosti, ktoré pravdepodobne budete používať sú Active, BackColor a ForeColor. Tieto označujú či je ToolTip aktívny a jeho farby. Všetky Delay vlastnosti nastavujú ako dlho musíte podržať myš nad určitým prvkom a IsBaloon vlastnosť mení vzhľad ToolTipu na bublinu. ToolTipIcon a ToolTipTitle vybabrajú Ikonu a Nadpis tooltipu.
K tooltipom samotným sa nepridáva text, ktorý zobrazia, ani informácie o prvkoch pri ktorých sa majú zobraziť. Pokiaľ máte tooltip pridaný v designeri, tak v akomkoľvek prvku nájdete úplne dole v zozname vlastností text tooltipu. Pokiaľ tento text necháte prázdny, tooltip sa nezobrazí. Text tooltipu môžete nastaviť aj z kódu.
toolTip1.SetToolTip(monthCalendar1, "Toto je kalendár");
NotifyIcon
Na záver tu máme NotifyIcon, ktorá označuje ikonu v oznamovacej oblasti systému Windows. Medzi eventy NotifyIcon patrí hlavne MouseDoubleClick, ktorý je využívaný na otvorenie skrytého okna alebo Click pre jednoduché klinutie. Tiež obsahuje eventy spojené z bublinami – BalloonTipClicked, BalloonTipClosed a BalloonTipShown.
Ako jej vlastnosti môžete nastaviť jej Ikonu – Icon, jej meno – Text, Text a Titulok pre bublinu – BalloonTipIcon, BalloonTipTitle a na závar ikonu pre bublinu BalloonTipIcon. Vlastnosť ContextMenuStrip dáva možnosť kontextového menu pre ikonu (o kontextovom menu si povieme niečo v ďalších dieloch). Vlastnosť Visible naopak dovoľuje vypnúť alebo zapnúť zobrazenie ikony.
Bublinu môžete zobraziť z kódu zavolaním funkcie ShowBalloonTip.
//Zobrazenie bubliny so základným nastavením notifyIcon1.ShowBalloonTip(2000); //Zobrazenie bubliny s vlastným textom notifyIcon1.ShowBalloonTip(2000, "Okno skrité", "Pre otvorenie okna dvojkliknite na ikonu\nalebo kliknite na bublinu.", ToolTipIcon.Info);
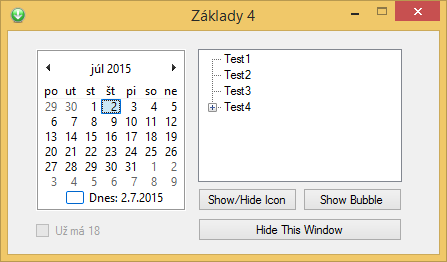
A na záver tu mám ako vždy menší príklad, ktorý ukazuje všetky prvky, ktoré sme si dnes ukázali.

Týmto dielom sme si prešli všetky základné ovládacie prvky, a nabudúce sa pozrieme na pridávanie prvkov bez použitia designera.
