V dnešnom diely sa bližšie pozrieme na ListView a jeho prepojenie z ImageListom. To si ukážeme na príklade zobrazenia obrázkov v zložke.
V dnešnom diely si ukážeme príklad programu, ktorý zobrazí všetky obrázky v rámci jedného priečinka alebo AJ jeho podpriečinkov. Na tom si predvedieme prepojenie prvkov ListView a ImageList.
Príprava
Na pripravenie nášho programu si nastavte Form do módu nemennej veľkosti a zakážte maximalizovanie. Následne pridajte dve tlačidlá – jedno na načítanie a jedno na výber zložky, TextBox – na výber zložky, CheckBox – na povolenie rekurzie, ListView, v ktorom budeme zobrazovať obrázky a ImageList na obrázky samotné.
ImageList nastavte aby bola veľkosť obrázku 64×64 a používal 32 bitové farby.
Okno môžete pomenovať napríklad ImageViewer.
Výber priečinka
Do Click eventu tlačidla na výber priečinka vložte nasledujúci kód :
FolderBrowserDialog dialog = new FolderBrowserDialog();
if (dialog.ShowDialog() == DialogResult.OK) //Ak je výsledok dialógu na výber priečinku OK
{
PathTextBox.Text = dialog.SelectedPath; //Dá do TextBoxu cestu.
}
Tento kód slúži na bezpečný výber priečinka pomocou FolderBrowseDialogu. Vybraný priečinok priradíme TextBoxu.
Po načítaní
V kóde si vytvorte premennú Extensions typu List<string>. Táto bude slúžiť na uchovanie prípon súbor, ktoré budeme hľadať.
Po načítaní (Do Load eventu Formu) pridajte do zoznamu prípony, ktoré chcete hľadať.
Extensions.Add("*.bmp");
Extensions.Add("*.jpg");
Extensions.Add("*.jpeg");
Extensions.Add("*.png");
Extensions.Add("*.gif");
Extensions.Add("*.tif");
Extensions.Add("*.tiff");
Vyhľadanie a pridanie obrázkov
Na záver zostáva ta najdôležitejšia časť, a to v Evente pre tlačidlo načítania. Teraz vyhľadáme a pridáme obrázky do zoznamov.
string Path = PathTextBox.Text;
while (Path.EndsWith("\\"))
{
Path = Path.Substring(0, Path.Length - 1); //Prečistíme cestu aby nekončila znakom \
}
if (Directory.Exists(Path)) //Ak cesta existuje
{
ImagesListView.Items.Clear();
imageList1.Images.Clear(); //Vyčistime ListView aj ImageList
foreach (string Extension in Extensions)
{ //Pre každú príponu, ktorú sme pridali,
foreach (string File in Directory.GetFiles(PathTextBox.Text, Extension, (RecursiveCheckBox.Checked)? SearchOption.AllDirectories : SearchOption.TopDirectoryOnly))
{
//Prehladamé všetky priečinky.
//Kód (RecursiveCheckBox.Checked)? SearchOption.AllDirectories : SearchOption.TopDirectoryOnly)
//slúži na aktivovanie rekurzie podľka zaškrtnutia CheckBoxu.
ListViewItem item = new ListViewItem(File.Substring(Path.Length + 1));
item.ImageIndex = imageList1.Images.Count;
//Vytvoríme nový ListView, ktorému nastavíme text. ktorý vyjadruje relatívne meno súboru.
//Priradíme mu Index obrázka, ktorý je aktuálna pozícia v ImageListe
Text = "ImageViewer - " + File;
//Pre informáciu vypíšeme, ktorý súbor momentálne skúmame
Image img = Image.FromFile(File);
//Zo súboru prečítame Image
Image thumb = img.GetThumbnailImage(64, 64, () => false, IntPtr.Zero);
//Získame jeho Thumbnail (zmenšeninu)
img.Dispose();
//A pôvodný uvoľníme z pamäte.
imageList1.Images.Add(thumb);
//Na záver ho pridáme do imagelistu
ImagesListView.Items.Add(item);
//A item pridáme do ListViewu.
}
}
Text = "ImageViewer";
//Môžeme obnoviť Text formu.
}
Tento kód prejde všetky zadané prípony, a podľa nich nájde všetky súbory v zložke, ktoré ste zadali. Z nich získa Image a zmení ho na Thumbnail, čiže jeho zmenšenú verziu. Pôvodný Image uvoľníme z pamäte, pretože za určitých okolností môže byť naozaj veľký.
Na záver toto všetko pridáme do zoznamov.
Výsledok
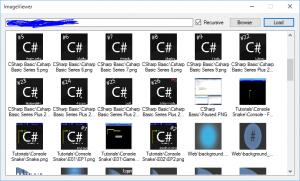
Výsledok nášho snaženia je funkčný program na zobrazenie zoznamu obrázkov v zložkách.
Informácia : Ak poznáte ďalšie prvky, o ktorých by ste chceli vedieť viac, napíšte nám komentár sem, alebo na našu Facebookovu stránku.
Týmto ukončujeme dnešný diel a nabudúce sa pozrieme na TreeView.